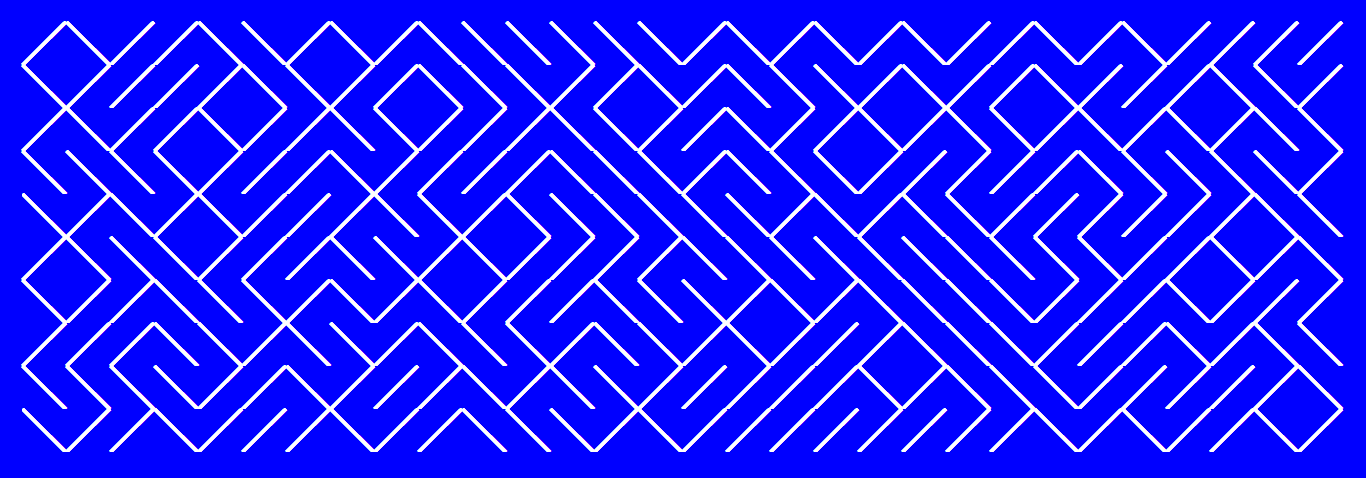
10 PRINT CHR$(205.5+RND(1)); : GOTO 10
This widespread single line of code has been around since the Commodore 64 days. Not look long ago really; I fondly remember the beeps and clicks of the trusty machine my English tutor used —even late in the 90s— for educational games made up of simple ASCII characters. A couple of straight lines, some “randomness” and a programming loop is all it takes to make a pattern that resembles a labyrinth.
I recently came upon an interesting UTF8 table and thought I should try my own version in JavaScript.
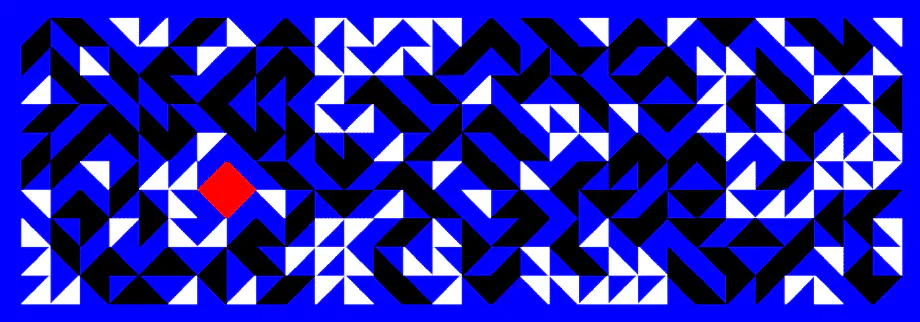
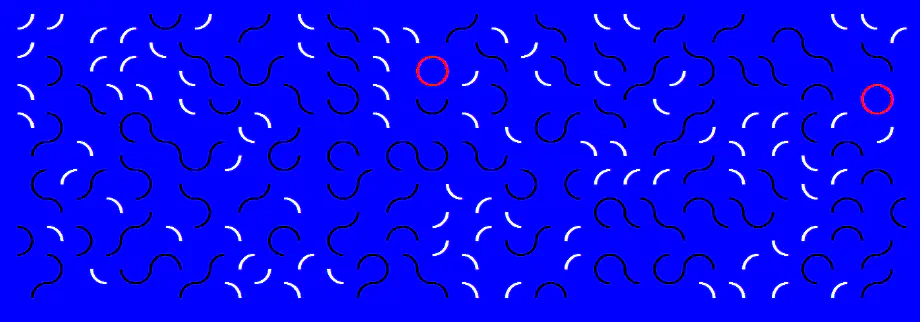
Of course I’m neither the first nor the last at it. But what if one replaces the straight lines with the circular arcs from that Box Drawing table? Something even more interesting happens when one colours the connected arcs or marks the rare circles.

Using different sets of characters yields interesting results, but using of the Web Audio API makes for a more interesting experiment. Unfortunately, audio creation browsers is still in its infancy and some things don’t work as they should, plus it’s only properly supported by Chrome at the time of writing. However it is a project worth revisiting in the future.