A collection of home-made UserStyle CSS files, to be used with Stylus or other browser mechanism. UserStyles are used to modify the appearance (what you see) of a select few websites which the author frequently uses and would rather were design differently.
Use with the Stylus browser addon (for Firefox, for Chrome). Be cautious of similar-named addons as they’re often used to collect data without your consent. For an intoduction on how to use and experiment with Stylus (no need to be a programmer) see “Redesign Your Favorite Websites — Stylus Extension for FireFox or Chrome”.
These UserStyles may update automatically to accomodate for improvements and breaking changes, but they are primarily intented for my personal use, hence I am reluctant to changes that do not serve my use cases. You may use the Issue page to report any unintented behaviour (bugs) or breaks (usually when the website implements a major change) that you come accross.
Index
Click on “Install this style” to preview the CSS code and install directy if you already have Stylus enabled. All styles support automatic updates.
- Global styles
- Hide dickbars — Hides “dickbars”] (as defined by John Gruber), i.e. annoying CTAs and floating bars in several websites. Including: facebook.com; instagram.com; tumblr.com etc.
- Thin scrollbars — Applies thin scrollbars to all windows and elements. The colors are configurable. (Firefox only)
- UserChrome.css
- tabs_to_bottom.userchrome.css — Moves the tab and URL bar to the bottom of the window.
- proton_theme_tweaks.userchrome.css — Tweaks for the Firefox Proton theme.
- airtable.com
- airtable.com dark theme — Dark theme for airtable.com. Beta quality, beware of 🐛.
- airtable.com neat kanban — Modifies the display of Airtable’s Kanban view to make better use of available space and simplify the cards UI.
- paper.dropbox.com
- paper.dropbox.com focus theme — Stylistic changes to forus on the editor.
Global styles
Global or single-purpose styles that apply to multiple domains.
Hide dickbars
Hides “dickbars” (as defined by John Gruber), i.e. annoying CTAs and floating bars in several websites. Currently: facebook.com; instagram.com; linkedin.com, tumblr.com; twitter.com; newyorker.com; nytimes.com (incl. wirecutter); wired.com; artforum.com; japantimes.co.jp; kathimerini.gr; verge.com; artforum.com; creativeapplications.net. These UserStyles are neither able nor intent to bypass paywalls, but instead provide a convenient way to view content without obstructions. Please be aware that they are not thoroughly tested, and on occasion may break useful functionality of the targeted websites, such as login pop-ups. For more complete applications, there are elaborate solutions such as @yourduskquibbles/webannoyances or 12ft.io.
Thin scrollbars
Applies thin scrollbars to all windows and elements. The colors are configurable. (Firefox only)
UserChrome.css
Styles to modify the User Interface of Mozilla Firefox through UserChrome.css. Their installation is not as straightforward, and this feature is disabled by default.
- On Windows, navigate to
%APPDATA%\Mozilla\Firefox\Profiles(you can copy/paste this in the Explorer address bar) or open the Local Directory of the profile in use by visitingabout:profilesfrom the browser address bar. The profile in use is the one you cannot delete. On Linux, use the Root Directory instead, under~/.mozilla/firefox/. - Create a folder named
chromethen create inside it a file nameduserChrome.csswhere you will paste the relevant code. - Open
about:configand settoolkit.legacyUserProfileCustomizations.stylesheetsto true. The default is false. - Restart the browser for the styles to take effect.
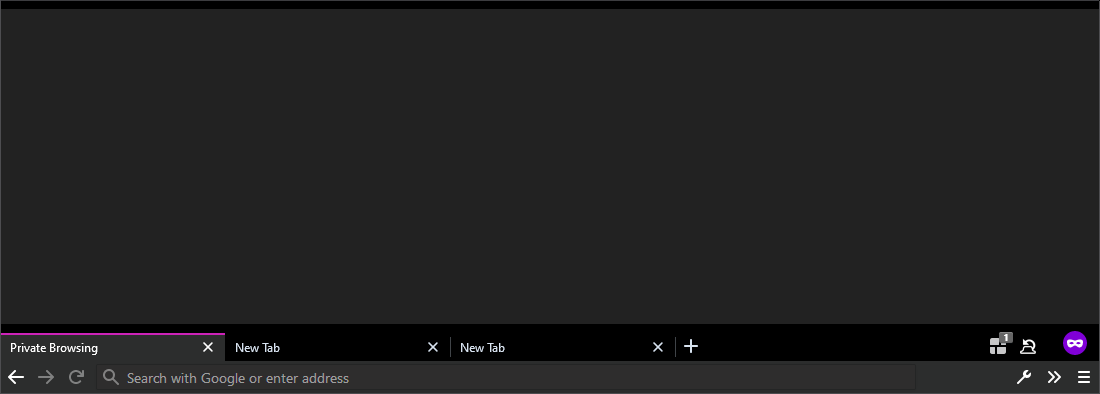
tabs_to_bottom.userchrome.css
Moves the tab and URL bar to the bottom of the window. It’s where browser tabs should be by default in Windows, if proximity to the taskbar matters.

proton_theme_tweaks.userchrome.css
Tweaks for the default Firefox Proton theme to remove border radius from several elements and make tabs bar more compact.
airtable.com
airtable.com dark theme
Dark theme for airtable.com. Alpha quality, beware of 🐛.
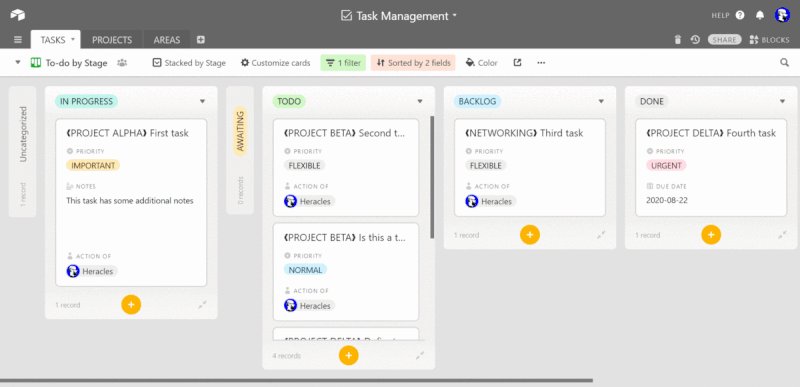
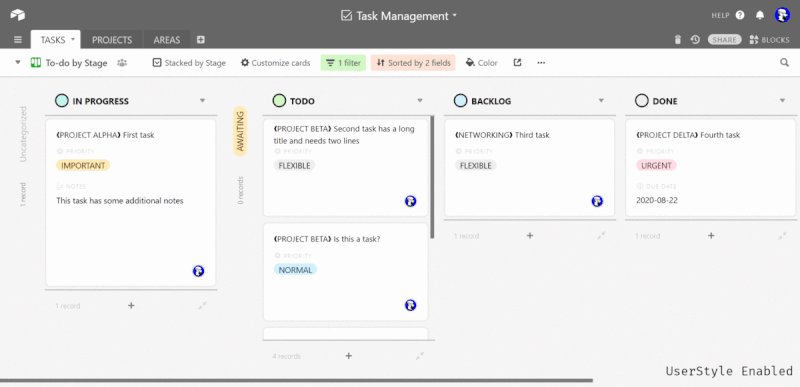
airtable.com neat kanban
Modifies the display of Airtable’s Kanban view to make better use of available space and simplify the cards UI. It also modifies a collaborator field with the configurable title “Action of”, if it exists.

paper.dropbox.com
paper.dropbox.com focus theme
A set of styles that turns the sidebar and menus partialy transparent when the cursor is not over them. Includes some stylistic changes over the display of text, eg. — instead of bullet points, Input font (if exists on the system).
© 2020-2024 Heracles Papatheodorou a.k.a @heracles, MIT Licence